n 프레임과 자바 스크립트
자바 스크립트로 프레임을 제어하기 위해서는 자바 스크립트가 프레임을 어떻게 보고 있는지 알아야 한다. 우리는 앞에서, 자바 스크립트가 한 윈도우 내에서 웹 페이지의 각 요소를 계층적으로 표현하고 있음을 배웠다. 이러한 개념은 프레임에도 그대로 적용되어 프레임 객체는 윈도우가 가지는 속성과 메쏘드를 그대로 사용한다.
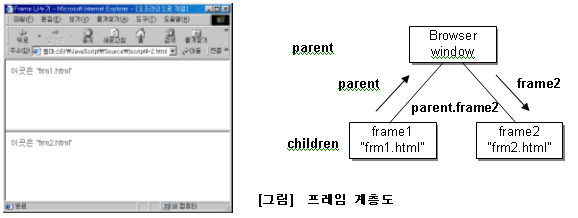
아래와 같이 상,하 2개의 프레임으로 나누었을 경우를 예로 들어 보자.
|
Jscript4-2.html |
|
<HTML> <HEAD><TITLE>Frame 나누기</TITLE></HEAD> <FRAMESET ROWS="50%, 50%"> <FRAME SRC="frm1.html" NAME="frame1"> <FRAME SRC="frm2.html NAME="frame2"> </FRAMESET> </HTML> |

예제 jscript4-2.html 의 프레임 구조도를 도식화하면 위 그림과 같다. 최상위 객체로 브라우저 window 객체가 존재하며 그 아래에 자식(child) 프레임이 위치하게 되는 것이다. 따라서, 부모 객체인 window 는 자식 프레임 frame1과 frame2에 쉽게 접근할 수 있으며, 자식 프레임 또한 부모 윈도우 객체를 가리키는 parent를 이용하여 서로 접근할 수 있다.
-
Parent window/frame accesses child frame
-
Child frame accesses parent window/frame
-
Child frame accesses another child frame
¨ 부모 윈도우에서 자식 프레임 frame2를 호출하는 경우
- frame2.document.write(“이건 부모 윈도우에서 하위 프레임에 쓴 것!”);
¨ 부모 윈도우에 새로운 페이지가 로드 되도록 하는 경우
- parent.location!.href = “http://www.easycom.co.kr”;
¨ frame1에서 frame2를 호출할 경우
- parent.frame2.document.write(“frame1이 frame2를 호출한 것입니다.”);
아래 예제를 통해서 프레임 상호간의 호출과 데이터 교환 방법을 알아보도록 하자.
|
page1.html : 다른 프레임 속성 접근 예제 |
|
<HTML> <HEAD><TITLE>Frame 1</TITLE> <SCRIPT Language="JavaScript"> <!-- function showValue() { var val = document.myform.inputtext.value; alert(!'당신은 ' + val + ' 를(을)입력했습니다'); } // --> </SCRIPT> </HEAD> <BODY> <CENTER> 입 력 : <FORM NAME="myform"> <INPUT TYPE="text" NAME="inputtext"> </FORM> </CENTER> </BODY> </HTML> |
page2.html |
|
<HTML> <HEAD><TITLE>Frame 2</TITLE> <SCRIPT Language="JavaScript"> <!-- function check() { parent.upper.showValue(); } // --> </SCRIPT> </HEAD> <BODY> <CENTER> <FORM NAME="myform"> <INPUT TYPE="button" VALUE="Check Value" onClick="check()"> </FORM> </CENTER> </BODY> </HTML> |
|
Jscript4-3.html : 프레임 상호간 호출 예제 |
|
<HTML> <HEAD><TITLE>Frame 상호간 호출 예제</TITLE></HEAD> <FRAMESET ROWS="50%, 50%"> <FRAME SRC="page1.html" NAME="upper"> <FRAME SRC="page2.html” NAME="bottom"> </FRAMESET> </HTML> |

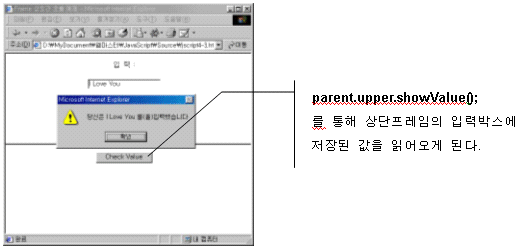
[화면] Jscript4-3.html 실행 결과
실행 결과에서 볼 수 있듯이 하단프레임(‘bottom’)에서 상단프레임(‘upper’)의 함수를 호출함으로써 상단프레임의 입력박스에 입력된 데이터 값을 읽어내고 있다.






