상황이 이렇다보니 웹디자인 및 개발에 중요성이 PC웹 뿐만이 아니라 모바일웹로 넘어가고 있습니다. 그럼에도 불구하고 국내에는 아직 모바일 웹에 대한 실무적인 정보들이 많이 부족하다는 사실이 아쉬울 뿐입니다. 오늘 포스트에서는 이런 아쉬움에 조금이나마 도움이 되고자 해외 모바일 웹디자인에 대한 유용한 정보와 사례들을 소개하고자 합니다. 본 포스트는 Mobile Web Design: Tips and Best Practices 의 내용들을 참고하여 번역 또는 각색하였음을 알려드립니다.
1. 이용 가능한 하드웨어와 소프트웨어에 친숙해져라
셀폰과 모바일 디바이스 플랫폼은 OS, 스크린 사이즈, 해상도, 사용자 인터페이스 별로 매우 다릅니다. 그러므로 사이트 최적화를 위한 플랫폼을 결정하기 위해서는 이런 다양한 옵션들에 친숙해지는 것이 도움이 될 것입니다.
대표적인 플랫폼으로는,
- 윈도우 모바일용 OS
- 아이폰 플랫폼
- 팜 OS
- 모바일 리눅스
- 심비안 OS
- 블랙베리 플랫폼
- 안드로이드가 있습니다.
이런 다양한 플랫폼에서 자신의 사이트에 최적화할 수 있는 플랫폼을 결정하기 위해서는 가장 많이 사용하는 OS와 타겟유저들의 유형(성별, 나이, 직업 등)을 알 수 있는 간단한 분석 자료들을 참고하여 어렵지 않게 접근할 수 있을 것입니다. 아래 그림은 이런 내용들을 참고하기에 유용한 사이트입니다.
아일랜드 웹분석 업체(스탯카운더 글로벌 통계) - 모바일 OS TOP 8
플랫폼 결정에 있어 또 하나의 고려사항으로는, 사이트의 방문객들이 대부분 비지니스를 목적으로 하는 유저들이라면 사이트를 윈도우 모바일과 블랙베리 디바이스에 최적화할 필요가 있습니다. 그렇지 않고 젊고 유행을 쫓거나 파워유저들이 대부분이라면 아이폰과 안드로이드 디바이스에 최적화해야 할 것입니다. 하지만 어떤 경우든, 가장 주요한 모바일 플랫폼(기준이 되는 플랫폼)에서는 모든 이용이 가능하도록 해야 합니다.
모바일 OS만큼이나 중요한 고려 사항은 바로 모바일 브라우저입니다. 가장 대표적인 브라우저들로는,
- 아이폰의 사파리
- 안드로이드 브라우저
- 오페라 모바일
- 팜 디바이스의 WebOS 브라우저
- 블랙베리 브라우저
- 윈도우 모바일 디바이스의 IE 모바일이 있습니다.
아일랜드 웹분석 업체(스탯카운더 글로벌 통계) - 모바일 브라우저 TOP 9

그러므로 사이트 방문객들의 가장 대표적인 스크린 사이즈와 해상도를 고려할 필요가 있습니다. 이런 다양한 고려를 통해 사용자들이 사용할 수 있는 모바일 디바이스의 범위를 넓혀주는 것이 바람직합니다.
가장 대표적인 표준 셀폰의 해상도는 101x80px(대부분의 소닉 에릭슨 폰)이며, 128x128px(여러 삼성폰), 그리고 120x160px(대부분의 모토로라폰)이 있습니다. 스마트폰의 경우는 좀 더 그 크기가 다양합니다. 아이폰은 320x480px 스크린이며, HTC Touch Pro는 480x640px, 팜프리는 320x480px, 블랙베리 스톰은 360x480px, 그리고 HTC Venus는 매우 큰 800x480px의 스크린을 가지고 있습니다. 이렇듯 스크린에 대한 고려를 통해 설계된 기본 웹사이트는 다양한 화면 크기에서 아무런 문제없이 보여줄 수가 있게 됩니다.
2. 단순화하라.
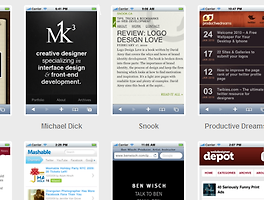
"모바일 사이트는 대부분의 기본사이트(PC용 웹사이트)보다 단순해야 한다!" 어떻게 보면 단순화란 말은 한번쯤은 들었을 법한 식상한 얘기일 수 있습니다. 그렇지만 이런 식상함의 작은 차이가 보다 나은 모바일 사이트를 만드는데 결정적인 역할을 한다는 것은 절대 무시할 수 없는 얘기입니다. 본 글에서는 단순화에 대한 의미를 시각적인 그래픽요소를 최대한 제거해서 사이트의 최적화를 높이라는 말로 표현하고 있지만, 본인의 생각은 좀 다릅니다. 무조건적으로 시각적인 그래픽요소를 제거한다고 해서 훌륭한 사이트라 볼 수 없다는 것입니다.
시대는 변합니다. 그리고 요즘은 특히 모바일 환경이 작년과 다르게 아주 많이 좋아진 상태이며 어느 정도의 시각적인 그래픽도 무난히 소화하는 환경으로 발전하고 있습니다. 그렇다고 해서 기본사이트에서 제공하는 만큼의 시각적 요소를 다 표현해도 괜찮다는 것은 아닙니다. 여기서 단순화라는 말의 의미를 정정하자면 최소한의 표현으로 최대한의 효과를 내는 것이 단순화의 의미라고 봅니다. 결국 얼마나 그리고 어떤 방법으로 UI에 대한 기능과 디자인을 함축해서 표현하는가를 찾는 것입니다.
아래의 단순화에 대한 참고 사례들은 각 지역 및 나라마다의 모바일 환경에 따라 다르기에 해외 뿐만 아니라 국내의 사례들도 소개합니다. 국내의 경우 해외에 비해 모바일 사이트의 다양한 사례를 접하기가 어려운 점이 아쉽네요.
해외사례
Android and Me


국내사례
네이버 모바일

3. 유효한 마크업을 사용하라.
사이트에 접속 가능한 유저들의 다양한 OS와 브라우저를 고려한 웹표준화 작업은 이제는 필수가 되어가고 있습니다. PC에서 접속하는 기본 브라우저는 웹표준을 지키지 않는 것에 관대하지만 모바일 브라우저에서는 종종 경로를 잃어버려 사용자 경험을 불편하게 만듭니다. 그러므로 유효한 마크업을 사용하여 코드의 유효성 검증을 체크하는 것은 굉장히 중요한 부분입니다.
4. 사용자들이 기본 사이트를 방문할 수 있도록 옵션을 제공하라.
이것은 모바일 웹사이트을 사용하는 사용자들의 공통 패턴 중에 하나로써 대부분의 사용자들의 모바일 디바이스로 접속하더라도 기본 사이트로 접속할 수 있다는 믿음을 가지고 있다는 것입니다. 이것은 아이폰과 같은 스마트폰에서는 더더욱 실질적인 사실입니다. 그렇다면 사용자들이 기본 사이트를 방문할 수 있도록 옵션을 제공함에 있어 효과적인 위치라고 볼 수 있는 곳은 어디일까요? 사이트들 마다 UI 및 전략에 따라 다를 수 있겠지만 흔히 공통적으로 사용하는 위치가 있습니다. 그곳은 바로 Footer 영역입니다. 대부분의 모바일 웹사이트들은 Footer영역에 기본사이트로 갈 수 있는 버튼을 추가하고 기본 사이트에 돌아가기 버튼을 두므로 별도의 뒤로가기 버튼을 클릭하지 않고도 모바일 웹사이트로 돌아갈 수 있도록 사용성을 고려합니다.
참고 사례
Geek Squad

Julian Andrade

Weather Underground

5. 분리된 모바일 테마를 사용하라
모바일용 웹사이트 제작시 기본 사이트를 모바일용으로 최적화하는 것보다 각각의 모바일 환경을 위한 별도의 CSS를 제작해 적용하는 것이 시간, 비용 등의 여러가지 측면에서 효과적입니다.
참고 사례
Gamespot


Watchmen

6. 단 방향으로만 스크롤링하도록 제한하라
보통 PC용 기본 브라우저를 사용할 때 웹 페이지에 가로 세로의 다중 스크롤이 생기는 컨텐츠를 보면 매우 불편함을 느끼게 됩니다. 이렇듯 모바일 디바이스라도 다를 게 없을 것입니다. 모바일 디바이스에서는 오히려 기본 브라우저 보다 더 많은 불편함을 느끼게 됩니다. 아이폰과 같은 대부분의 스마트폰에서는 터치 방식을 제공합니다. 그렇기 때문에 다중 스크롤이 생기게 된다면 터치 방식을 사용하는 유저들의 경우 의도하지 않은 잘못된 방향으로 인해 아주 불편한 사용자 경험을 줄 수 있습니다. 이런 불편함은 한 방향 스크롤을 제공함으로 해결할 수 있습니다.
참고 사례
Disney


Mogreet

7. 팝업 또는 새창 사용을 하지마라
특정한 플랫폼 상에서 팝업이나 새창의 사용은 사용자들의 브라우징 경험을 방해 할 수 있습니다. 그렇기 때문에 되도록 사용을 자제하는 것이 바람직하며 굳이 사용을 해야할 경우라면 사용자에게 미리 팝업이나 새창을 열릴 것을 알리는 메세지를 제공하는 것이 좋습니다.
8. 이미지 사용을 최소화하라
이것 또한 약간의 오해가 있을 수 있습니다. 이미지 사용을 최소화하라는 것은 그래픽 요소를 최대한 제거하라는 것이기 보다 로고와 아이콘, 버튼 같은 의미가 있는 텍스트 이미지는 사용하되 의미없이 그저 시각적으로 예쁘게 보이기 위한 이유만으로 불필요하게 사용하지 말라는 것이며, 의미가 있더라도 최대한 CSS로 표현이 가능하도록 하는 선에서 사용하는 것이 최적화를 위해 바람직합니다. 모바일 웹디자인의 핵심은 시각디자인이 아니라 UI 디자인임을 기억해야 합니다.
참고 사례
Radio Paradise
Raleigh Information


9. 네비게이션을 최적화하라
대부분의 모바일 디바이스는 터치스크린 인터페이스를 가지고 있습니다. 그러므로 그것을 염두한 디자인을 고려해야 합니다. 즉, 입력장치로 손가락을 사용하기 때문에 링크와 같은 버튼영역은 충분한 크기가 확보되어야 하며 또한 링크 사이의 선택이 겹치지 않도록 충분한 공간을 띄워야 합니다. 그렇기 때문에 이런 네비게이션 문제를 개선하기 위해 대부분의 모바일 웹사이트에서는 완전히 분리된 네비게이션, 터치스크린 또는 마우스가 없는 입력 디바이스를 위한 최적화된 네비게이션 디자인을 주로 사용합니다.
참고 사례
Plaveb



10. 플래시나 자바스크립트에 의존하지 마라.
모든 폰과 모바일 디바이스가 플래시나 자바스크립트를 지원하는 것은 아닙니다. 만약 지원을 한다해도 그것은 대부분 최근 버전을 지원하지 않습니다. 특히 아이폰 사용자인 경우 플래시를 전혀 사용할 수 없습니다. 그렇기 때문에 반드시 모든 중요한 정보나 기능들은 (X)HTML/CSS 만으로 구현하도록 합니다. 그렇지 않을 경우 사용자들이 중요한 정보에 접근하지 못할 수도 있습니다.
11. 가능한한 기본사이트의 내용과 동일하게 하라.
기본 사이트와 모바일 사이트의 기능 및 내용이 차이가 있다면 사용자들은 모바일 사이트에 없는 내용을 찾아 기본 사이트로 접속하게 되는 불편함을 초래하게 됩니다. 그러므로 가능한한 기본사이트에서 보여지는 내용들을 최대한 많이 그대로 모바일 사이트에서도 동일하게 볼 수 있도록 해야 합니다.
참고 사례
The Dieline



이렇게 해서 모바일 웹디자인을 위한 테크닉 및 사례들에 대한 포스트를 마칩니다. 이 외에 더 많은 정보들을 원하시면 아래의 링크를 참고하시기 바랍니다.
관련 리소스들
Designing for the Mobile Web
: 보다 나은 모바일 웹사이트 제작하기 위한 팁
Mobile Web Design Trends for 2009
: 2009년 모바일 웹디자인 트렌드
Best Practices for the Mobile Web
: 456 Berea Street의 모바일 웹의 베스트 사례 설명
Mobile Web Design: Tips & Techniques
: 모바일 웹사이트 디자인을 위한 최적의 리소스
10 Tips to Create a More Usable Web
: Webdesigner Depot의 모바일 웹디자인 팁 소개
Eight Tips to Keep Your Mobile Website Readers Happy
: 모바일 웹디자인을 위한 유용한 몇가지 팁 소개