CholYeon Won 교수님께서 공개하신 HTML5, CSS3 and Java Script 책 입니다.
1. HTM5의 구조 및 기본 지식 익히기
1.2 웹 브라우저(Browser)의 기능과 한계
1.3 HTM5의 구조(Structure)
1.3.1 HTML5의 요소(Element) 작성 방법
1.3.2 HTML5에서 요소(Element)의 속성(Attribute) 작성 방법
1.4 환경설정 및 기본 편집기
2. metadata Elements
2.2 meta 요소(Elements)
3. Section Elements, 3.1 nav, header 요소(Element)를 이용한 구성
3.2 section, header, nav 요소(Element)를 이용한 좌측면 구성
3.3 section, header, footer, article, aside 요소(Element)를 이용한 우측면 구성
3.4 footer 요소(Element)를 이용한 꼬리말 구성
4. Group Content Elements, 4.1 p, hr, pre 요소(Element)
4.2 blockquote 요소(Element)
4.3 li, ol, ul 요소(Element)
4.4 dl, dt, dd 요소(Element)
4.5 figure, figcaption요소(Element)
4.6 div 요소(Element)
5. Text-level Elements, 5.1 a, em, strong 요소(Element)
5.2 code 요소(Element)
5.3 samp 요소(Element)
5.4 kdb, dfn 요소(Element)
5.5 abbr 요소(Element)
5.6 var, cite 요소(Element)
5.7 q 요소(Element)
5.8 sub, sup 요소(Element)
5.9 time 요소(Element)
5.10 s 요소(Element)
5.11 small 요소(Element)
5.12 i, b, u, mark 요소(Element)
5.13 ruby, rt, rp 요소(Element)
5.14 bdi, bdo 요소(Element)
5.15 span, br, wbr 요소(Element)
6. Edit Elements, 6.1 ins 요소(Element)
6.2 del 요소(Element)
7. Embedded Content Elements, 7.1 img 요소(Element)
7.2 map, area 요소(Element)
7.3 object, param 요소(Element)
7.4 PDF 파일을 embed 요소(Element)를 이용하여 임베딩
7.5 iframe 요소(Element)
7.6 math 요소(Element)
7.7 svg 요소(Element)
8. Tabular Data Elements, 8.1 caption 요소를 이용하여 표(table) 제목을 나타내기
8.2 tbody, thead, tfoot 요소를 이용한 머리말, 본문, 맺음말 형태 만들기
8.3 col, colgroup 요소를 이용하여 다수의 칼럼(열)에 스타일 적용
8.4 셀 합치기
8.5 여백 주기
8.6 셀 내부 정렬하기
9. Form-related Elements, 9.1 form 요소(Element)
9.2 fieldset, legend 요소(Element)
9.3 lable 요소(Element)
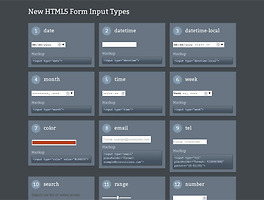
9.4 input 요소(Element)
HTML5에 새롭게 추가된 input 요소의 type 속성값들
9.5 button 요소(Element)
9.6 select 요소(Element)
9.7 datalist 요소(Element)
9.8 option, optgroup 요소(Element)
9.9 textarea 요소(Element)
9.10 keygen 요소(Element)
9.11 output 요소(Element)
9.12 progress 요소(Element)
9.13 meter 요소(Element)
10. Interactive Elements, 10.1 details 요소
10.2 summary 요소
10.3 command 요소
10.4 menu 요소
11. Global Attributes, 11.1 accessKey, title, tabindex 속성
11.2 class, id, style 속성
2장 CSS3
1. CSS의 구조와 선택자(selector), 1.1 요소 이름을 이용한 선택자(Selector) 구성과 규칙(Rule) 만들기
1.2 id를 이용한 선택자(Selector) 구성과 규칙(Rule) 만들기
1.3 class를 이용한 선택자(Selector) 구성과 규칙(Rule) 만들기
1.4 속성(Attribute)을 이용한 선택자(Selector) 구성과 규칙(Rule) 만들기, 1.4.1 “[속성]”의 경우
1.4.2 “[속성=속성값]”의 경우, 1.4.3 “[속성~=속성값]”의 경우
1.4.4 “[속성|=속성값]”의 경우
1.4.5 “[속성^=속성값]”의 경우, 1.4.6 “[속성$=속성값]”의 경우
1.4.7 “[속성*=속성값]”의 경우
1.5 의사 클래스(pseudo-class)를 이용한 선택자(Selector) 구성과 규칙(Rule) 만들기
1.5.1 동적(dynamic) pseudo-class
1.5.2 target pseudo-class
1.5.3 언어(lang) pseudo-class
1.5.4 UI element state pseudo-class
1.5.5 구조적(structural) pseudo-class
nth-of-type, nth-last-of-type
first-child, last-child, first-of-type, last-of-type
only-child, only-of-type, empty
1.5.6 부정(negation) pseudo-class
1.6 의사-요소(pseudo-element)를 이용한 선택자(Selector) 구성과 규칙(Rule) 만들기
1.7 combinator를 이용한 선택자 구성과 규칙 만들기, 1.7.1 자손(Descendant) combinatory
1.7.2 자식(Child) combinatory
1.7.3 인접 형제(Adjacent Sibling) combinatory
1.7.4 일반적인 형제(General Sibling) combinatory
1.8 모든 요소(Element)를 포함하는 선택자(Selector) 구성과 규칙(Rule) 만들기
2. CSS를 이용하는 방법 3 가지, 2.1 태그 블록 내에 CSS 코드 입력 방법
2.2 필요한 HTML 태그 내에 직접 CSS 코드 입력 방법, 2.3 외부 파일(.css) 형태로 외부 파일에 CSS 코드 입력 방법
3. CSS 적용 우선 순위
4. CSS에서 사용되는 수치(Measurements)
5. 색(Color), 5.1 색(Color) 관련 속성(Property)
5.2 색(Color)을 표현하는 방법
6. 폰트(Font), 6.1 font-family 속성을 이용하여 사용할 글꼴을 설정하기
6.2 font-weight 속성을 이용하여 글자 가늘고 굵게 만들기
6.3 font-stretch 속성을 이용한 글자를 좁게 넓게 나타내기,6.4 font-style 속성을 이용한 글자를 기울이기
6.5 font-size 속성을 이용하여 글자의 크기를 설정하기, 6.6 font 속성을 이용한 font 설정
7. 텍스트(Text), 7.1 대소문자로 변형(Transforming)하기, 7.2 문장 내 간격(Spacing) 처리하기
7.3 줄 바꿈(Line Breaking)과 단어 내 줄 바꿈(Word Boundaries)
7.4 텍스트 정렬(Alignment)과 맞추기(Justification)
7.5 문장 내 간격(Spacing) 처리하기
7.6 text-indent 속성을 이용한 들여쓰기
7.7 Text Decoration
8. 배경(Background)과 경계(Border), 여백
8.1.4 background-attachment 속성
8.2 내부 여백인 padding, 경계(border), 그리고 외부여백(margin)
3장 JavaScript
1. JavaScript의 데이터 타입, 변수, 1.1 데이터 타입(Data Type)
1.2 변수(Variable)
2. 연산자(Operators)와 변환(Convert)
2.8 변환(Conversion)
3. 흐름 제어(Flow Control)
3.4 switch … case 문, 3.5 for 문,3.6 for … in 문, 3.7 while문
4. 함수(Function),4.1 함수의 정의(선언),4.2 선언된 함수의 호출(call)
4.3 다른 함수로부터 함수 호출
5. 객체(Object), 5.1 객체(object)의 생성, 5.1.1 Object() 생성자를 이용하여 객체 생성
5.1.2 생성자 함수(constructor function)를 잉요하여 객체 정의하고 생성하기
5.1.3 object 표기 방법인 {}을 이용한 객체 생성
대괄호(square bracket)를 이용한 속성(Property) 접근 및 디버깅
6. 배열(Array), 6.1 배열(array)의 생성
6.2 생성된 배열(array)에 저장된 데이터 접근 및 출력
6.3 배열(Array)의 속성(Property)
6.4 배열(Array)의 주요 메서드(Method), 6.4.1 concat(), push(), unshift() 메서드를 이용한 데이터 추가
6.4.2 pop(), shift() 메서드를 이용한 데이터 삭제
6.4.3 slice(), splice() 메서드를 이용한 데이터 추출
6.4.4 join(), toString() 메서드를 이용한 배열을 문자열로 바꾸기
6.5 이차원 배열
6.6 해쉬 테이블(HashTable)
7. 이벤트(Event)와 이벤트 핸들러(EventHandler),7.1 이벤트 핸들러 속성을 이용한 이벤트 처리
7.1.1 window와 관련된 이벤트 핸들러 속성
7.1.2 마우스(Mouse)와 관련된 이벤트 핸들러 속성
7.1.3 키보드(Keyboard)와 관련된 이벤트 핸들러 속성
7.1.4 폼(Form)과 관련된 이벤트 핸들러 속성
7.2 Event Method를 이용한 이벤트 처리
8. DOM(Document Object Model), 8.1 Node의 주요 속성, 8.2 Node의 주요 메서드를 이용한 추가, 수정, 삭제
8.2.2 replaceChild() 메서드를 이용한 기존 노드의 교체
8.2.3 removeChild() 메서드를 이용한 노드의 삭제
8.3 getElementById(), getElementByTagName() 메서드를 이용한 접근
4장 Canvas, 1. Canvas를 사용하기 위한 기본적인 준비작업
1.3 색상(color)과 스타일(style)
2. 사각형(Rectangle) 그리기
3. 경로(Path)
4. 직선(Line) 그리기
5. 호(arc), 원(circle) 그리고 곡선 그리기
5.2 arcTo() 메서드를 이용한 둥근 모서리 그리기
5.3 quadraticCurveTo() 메서드를 이용한 2차 곡선 그리기
5.4 bezierCurveTo() 메서드를 이용한 3차 곡선 그리기
6. Text
7. 그림자 효과(Shadow Effect)와 색상의 점진적 변화주기(Gradient)
8. context의 상태 저장 및 불러오기
9. 캔버스(canvas) 내용을 이미지로 저장
10. 변환(Transformation)
11. 이미지(Image)
11.2 픽셀(pixel)에 기반한 이미지 가공(Manipulation), 11.3 슬라이드 쇼 보기
1. Audio
2. Video
6장 Drag and Drop
7장 Web Storage, 1.localStorage
2. sessionStorage
Box Model을 이용한 게시판 형태 만들기
칼라 이미지를 Grayscale 이미지로 나타내기
차트(Chart) 만들기 - 막대 그래프
파이 차트(Pie Chart) 만들기
다른 HTML5 강좌